Até ao próximo período!
quarta-feira, 16 de dezembro de 2015
Fim do 1º Período
Chegou ao fim um período de atividades na disciplina e esperamos que tenham gostado dos trabalhos que publicamos no nosso blog. Aproveitamos também para desejar a todos os nossos seguidores um Feliz Natal e umas boas entradas no ano de 2016!!
Corel Draw
Para concluir a nossa exploração pelo Corel Draw, deixamos aqui os nossos últimos trabalhos para que possam ver e ter um pouco de curiosidade para criarem o vosso.
Aproveitem!

Aproveitem!

sexta-feira, 11 de dezembro de 2015
sexta-feira, 4 de dezembro de 2015
Corel Draw
Com a utilização de mais ferramentas do Corel Draw, apresentamos aqui o resultado desta exploração.
Aproveita e faz também!
Aproveita e faz também!
quarta-feira, 25 de novembro de 2015
Mais sobre o Corel
Para ajudar a perceber a utilização da ferramenta do preenchimento no Coral Draw, deixamos aqui um video. Procurem mais vídeos no youtube.
webgrafia:
terça-feira, 24 de novembro de 2015
Corel Draw
Com a utilização do Corel Draw, experimentamos as varias funções possíveis para criar diversas imagens.
Aqui ficam alguns exemplos das nossas criações.
Aqui ficam alguns exemplos das nossas criações.
Aproveitem e criem também as vossas imagens.
sábado, 14 de novembro de 2015
Formatos das imagens Bitmap
- BMP: Device Independent Bitmap ou Windows Bitmap (BMP) é um formato de gráficos por mapa de bits (composto por pixels). É um formato muito popular devido ao programa desenvolvido pelo windows, Paint. É o formado mais comum e não inclui nenhuns algoritmos de compressão.
- GIF: Graphics Interchange Format, que se pode traduzir como "formato para intercâmbio de gráficos", é um formato de imagem de mapa de bits muito usado na world wide web, quer para imagens fixas quer para animações. Formato de compressão sem perdas fazendo com que não perca qualidade quando é alterado o tamanho original.

- JPEG: Também conhecido por JPG é um método comum usado para comprimir imagens fotográficas. O grau de redução pode ser ajustado mas implica a perda de informação, diminuindo a qualidade da imagem. é um formato especial para trabalhar em paginas web porque são ficheiros que ocupam pouco espaço.
- PDF: Portable Document Format é um formato de arquivo, desenvolvido pela Adobe Sytems em 1993, para representar documentos de texto e imagens quando existe a necessidade de enviar ou ate de leitura.
- PNG: Portable Network Graphics é um formato de dados utilizado para imagens, que surgiu em 1996 como substituto para o formato GIF, devido ao facto de este incluir algoritmos patenteados. Além disso, o formato PNG permite comprimir as imagens sem perda de qualidade mas não suporta a animação.
- TIFF: Tagged Image File Format é um formato de arquivo para imagens digitais. Foi criado pela Adobe Sytems. É muito utilizado para edição de imagens e pintura. É o maior em tamanho e também em qualidade. É o ideal para o tratamento de imagens antes de serem convertidas para outro formato.
Formatos de ficheiros de imagem
vetorial:
- CDR: Corel Draw Document suporta vetor, texto e imagens; tanto vinculadas (link), quanto incorporadas. Dependendo da versão do CDR, este pode ser aberto diretamente pelo ilustrador.

webgrafia:
http://www.tenouk.com/visualcplusmfc/visualcplusmfc21_files/image006.png
http://img4.wikia.nocookie.net/__cb20110912200727/logopedia/images/b/bf/Paint_Windows_7_icon.png
https://33.media.tumblr.com/tumblr_lncz4vmRGj1qhhf74o1_500.gif
http://media.tumblr.com/tumblr_letxdmQ9ye1qcg7kh.gif
http://kb.digital-detective.net/download/attachments/1343851/jpeg_file.png?version=1&modificationDate=1421068366716&api=v2
http://img.clubic.com/00049224-photo-jpeg-2000.jpg
http://the-digital-reader.com/wp-content/uploads/2013/12/pdf-icon1.png
http://www.pdfconverterpro.com/images/pdfconverter/pdf-bmp-convert.jpg
http://www.ikitmovie.com/uploads/editor/image/Dice-PNG-Comp.png
http://pre11.deviantart.net/5566/th/pre/f/2010/171/4/0/paint_splash_png_by_absurdwordpreferred.png
https://upload.wikimedia.org/wikipedia/commons/6/60/Gnome-mime-image-tiff.png
http://static.rogerebert.com/uploads/blog_post/primary_image/festivals-and-awards/tiff-2014-notes-from-odies-tiff-diary/primary_TIFF-2014.jpg
https://engineering.case.edu/thinkbox/sites/engineering.case.edu.thinkbox/files/images/coreldraw.jpg
http://www.keycrack.com/wp-content/uploads/2014/12/CorelDRAW-X7-key.jpg
Técnicas de compressão de dados
A compressão de dados é uma técnica utilizada para reduzir o espaço que um dispositivo necessita de ocupar. Isto é conseguido através de vários algoritmos de compressão reduzindo a quantidade de bytes precisa para representar um dado.
Existem dois tipos de compressão: compressão sem perdas e
compressão com perdas.
- Compressão sem perdas: A informação e recuperada sem qualquer alteração após o processo de descompressão. este tipo de compressão e usada em textos. pode também ser designada por compressão reversível.
- Compressão com perdas: neste tipo de compressão, a informação descomprimida e diferente da original. são pouco comuns em ficheiros de dados, mas existem situações em que a informação perdida e pouco relevante, como por exemplo, compressão de voz, imagens, etc. também pode designada por irreversível.
Webgrafia:
sexta-feira, 13 de novembro de 2015
Modelos da Cor
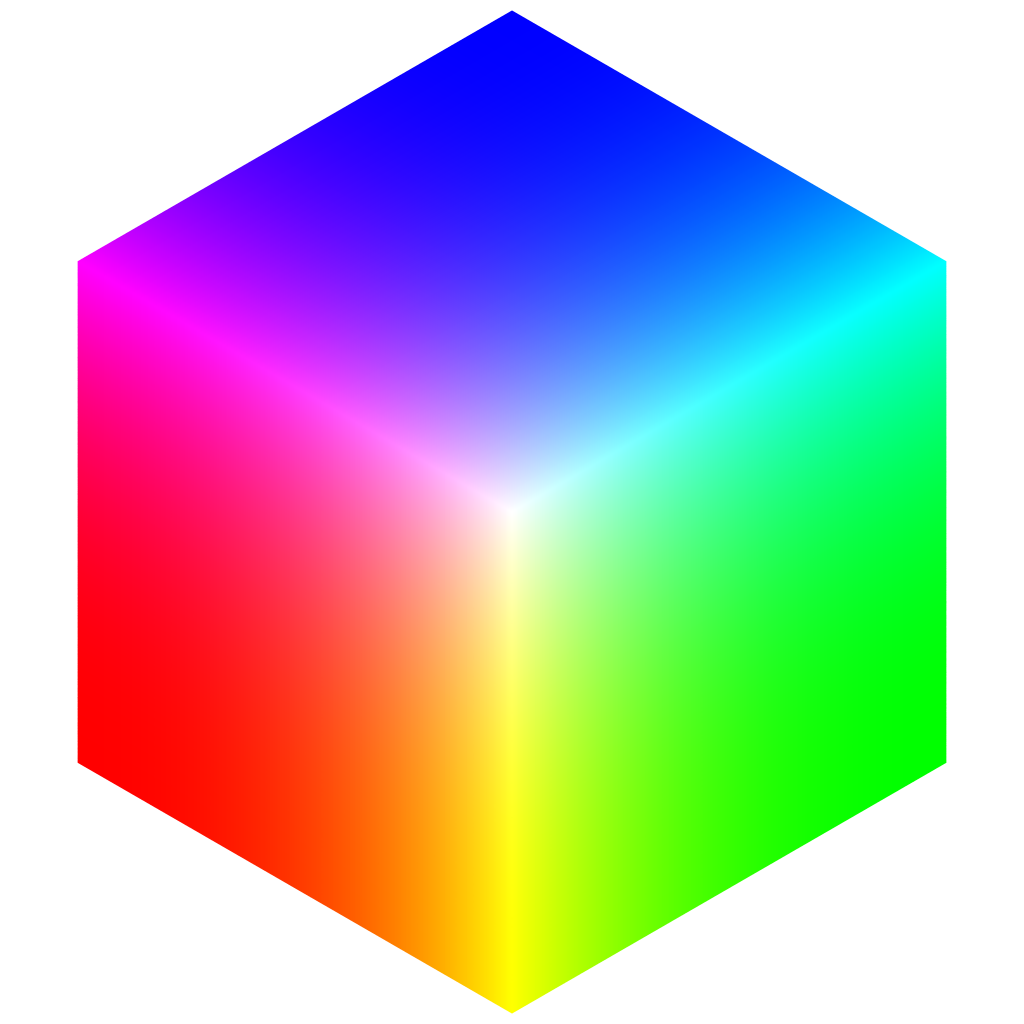
Modelo RGB


Modelo RGB é a abreviatura do
sistema de cores aditivas formado por Vermelho, Verde e Azul.
O propósito principal do
sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores
de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na
fotografia tradicional. Em contraposição, impressoras utilizam o modelo CMYK de
cores subtrativas.
O modelo de cores RGB é baseado
na teoria do triângulo de cores de Maxwell. O uso do modelo RGB como padrão
para apresentação de cores na Internet tem suas raízes nos padrões de cores de
televisões RCA de 1953.
Modelo CMYK
Modelo CMYK é a abreviatura do sistema
de cores subtrativas formado por Ciano, Magenta, Amarelo e Preto .
O CMYK funciona devido à
absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz
que não é absorvida. Este sistema é empregado por imprensas, impressoras e
fotocopiadoras para reproduzir a maioria das cores do espectro visível. É o sistema subtrativo de cores, em contraposição
ao sistema aditivo, o RGB.
Modelo HSV
Modelo HSV é a abreviatura para
o sistema de cores formadas pelas componentes tonalidade, saturação e valor.
Esse sistema de cores define o espaço de cor
conforme descrito abaixo, utilizando seus três parâmetros:
Tonalidade: Verifica o tipo de cor,
abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o
magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é
normalizado de 0 a 100%.
Saturação: Também chamado de
"pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a
imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores
de 0 a 100%.
Valor (brilho): Define o brilho da
cor. Atinge valores de 0 a 100%.
Esse sistema foi inventado no
ano de 1974, por Alvy Ray Smith. É caracterizada por ser uma transformação
não-linear do sistema de cores RGB.
Modelo YUV
Modelo YUV é utilizado pelos
sistemas de televisão europeu PAL e francês SECAM e na compressão dos formatos
JPEG/MPEG. No sistema de televisão americano e asiático NTSC é utilizado um modelo
de cor equivalente designado YIQ. Por exemplo, a câmara de vídeo converte os dados RGB capturados
pelos seus sensores em sinais YUV. O ecrã, para efectuar o rendering destes
sinais, precisa de voltar a convertê-los para RGB.
Em conclusão:

Webgrafia:
Componentes da imagem
O que é Pixel?
O pixel é a menor unidade de uma imagem digital. Se você der um zoom
máximo numa foto digital, verá que ela é formada por vários quadradinhos, os
pixels. A cor de cada pixel é fruto da combinação de três cores básicas:
vermelha, verde e azul. Cada uma dessas três cores possui 256 tonalidades, da
mais clara à mais escura, que, combinadas, geram mais de 16 milhões de
possibilidades de cores. Os pixels são agrupados em linhas e colunas para
formar uma imagem.
Por exemplo, uma foto digital de 800 x 600 pixels tem em sua composição
800 pixels de largura por 600 de altura, ou seja, é formada por 480 mil pixels,
todos do mesmo tamanho.
Quanto maior o número de
pixels, maior o volume de informação armazenada.
O que é Resolução?
A resolução é o que define em
quantas vezes a imagem será fragmentada em cada direção, ou seja, a quantidade
e o tamanho destes quadradinhos. Não é difícil deduzir que quanto menores forem
estes quadrados melhor será a qualidade do desenho formado, ou seja, quanto
maior a resolução melhor será a qualidade das imagens.
O que é Profundidade de cor?
Profundidade de cor é um termo da computação gráfica que descreve a
quantidade de bits usados para representar a cor de um único pixel numa imagem
bitmap. Este conceito é conhecido também como bits por pixel (bpp),
particularmente quando especificado junto com o número de bits usados. Quanto
maior a quantidade da profundidade da cor presente na imagem, maior é a escala
de cores disponível.
Webgrafia:
terça-feira, 10 de novembro de 2015
Cor
A cor é uma percepção visual provocada pela ação de um feixe
de fótons sobre células especializadas da retina, que transmitem através de
informação pré-processada ao nervo óptico, impressões para o sistema
nervoso.
A cor de um material é determinada pelas médias de
frequência dos pacotes de onda que as suas moléculas constituintes refletem. Um
objeto terá determinada cor se não absorver justamente os raios correspondentes
à frequência daquela cor.
"A COR está presente em tudo o que observamos"
A Cor está presente em tudo o que observamos, ocupando um papel essencial na perceção dos objetos através da presença da luz,
conferindo realismo às imagens e às cenas visualizadas.
O realismo e a naturalidade do que é observado é tanto maior
quanto maior for a fidelidade da reprodução da cor, que se obtêm a partir de
modelos de cor corretos e precisos.
O conceito de cor está associado à perceção, pelo sistema de
visão do ser humano, da luz emitida, difundida ou refletida pelos objetos,
sendo considerada um atributo dos mesmos. A luz contém uma variedade de ondas
eletromagnéticas com diferentes comprimentos de onda que constituem o espetro
de luz visível do ser humano e estão associados a diferentes cores.
Quais as forma como são feitas as Interpretações das cores pelo cérebro humano?
Visão escotópica capta baixos níveis de luminosidade, ou seja, é sensível às suas alterações,
mas não é sensível ao comprimento de onda, não detectando a cor. Este tipo de
visão é utilizado durante a noite, ou estando em ambientes escuros depois de
certo tempo.
Visão fotópica
- possibilita a visualização das cores e é utilizada durante o dia ou em níveis
normais de luminosidade. Este tipo de visão só funciona para elevados níveis de
luminosidade.

Web grafia:
Subscrever:
Comentários (Atom)